|
Категории
Популярное
Новое на форуме
Последние комментарии
а где файл скрипта?????????????????? http://cskyiv.tk/ http://cskyiv.tk/ http://cskyiv.tk/ http://cskyiv.tk/ http://cskyiv.tk/ http://cskyiv.tk/ http://cskyiv.tk/ http://cskyiv.tk/ http://cskyiv.tk/ http://cskyiv.tk/ http://cskyiv.tk/ http://cskyiv.tk/ http://cskyiv.tk/ http://cskyiv.tk/ Всё для создания социальной сети - httrp://юасок.рф Все для вебмастеров http://vsesait.ru/ http://vsesait.ru/ http://vsesait.ru/ Как поставить шаблон на сайт не погу сделать сам поможите кто нибудь? Как поставить шаблон на сайт не погу сделать сам поможите кто нибудь? |
Просмотров: 574 | Загрузок: 0 | Рейтинг: 0.0/0
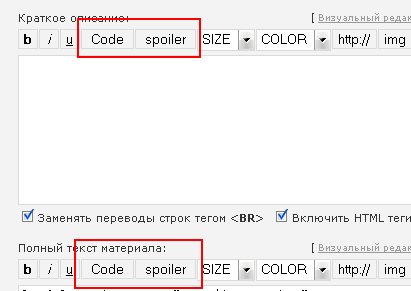
После установки этого скрипта на странице добавления материала каталога файлов появятся две кнопки - спойлер для каталога файлов ucoz и тег код для каталога файлов ucoz. Очень удобный скрипт, который облегчить добавление материалов на ваш сайт.
Установка В шаблон страница добавления/редактирования материала после: <body> Ставим: Code <script type="text/javascript"> $(document).ready(function(){ //Взято с сайта www.joomla.ucoz.com if ($("#brief")) $("input.codeButtons[value='u']:first").parent().after("<span style=\"padding-right: 1px;\"><input title=\"Вставить код\" value=\"Code\" onclick=\"simpletag('code','','','brief','')\" class=\"codeButtons\" id=\"codes\" type=\"button\"></span><span style=\"padding-right: 1px;\"><input title=\"spoiler\" value=\"spoiler\" onclick=\"simpletag('spoiler','','','brief','')\" class=\"codeButtons\" id=\"spoiler\" type=\"button\"></span>"); if ($("#message")) $("input.codeButtons[value='u']:last").parent().after("<span style=\"padding-right: 1px;\"><input title=\"Вставить код\" value=\"Code\" onclick=\"simpletag('code','','','message','')\" class=\"codeButtons\" id=\"codes\" type=\"button\"></span><span style=\"padding-right: 1px;\"><input title=\"spoiler\" value=\"spoiler\" onclick=\"simpletag('spoiler','','','message','')\" class=\"codeButtons\" id=\"spoiler\" type=\"button\"></span>"); }); </script> Готово. Для поиска: кнопка code на странице добавления/редактирования материала, кнопка код в добавление материала ucoz
Категория: Скрипты для ucoz | Автор: Affirmative | Дата добавления: 19.05.2024
|
Топ пользователей
Статистика
Онлайн всего: 1 Гостей: 1 Пользователей: 0
Зарегистрировано на сайте:  Всего: 20 Всего: 20  Новых за месяц: 0 Новых за месяц: 0  Новых за неделю: 0 Новых за неделю: 0  Новых вчера: 0 Новых вчера: 0  Новых сегодня: 0 Новых сегодня: 0 Из них:  Администраторов: 1 Администраторов: 1  Модераторов: 0 Модераторов: 0  Проверенных: 0 Проверенных: 0  Обычных юзеров: 19 Обычных юзеров: 19 Из них:  Парней: 16 Парней: 16  Девушек: 4 Девушек: 4Кто нас сегодня посетил |